드디어 sns 로그인 연동의 마지막 구글 로그인 연동을 포스팅해보자.
oauth 방식으로 로그인 구현은 거의 다 비슷비슷해서 초기 설정만 알면 그뒤로는 다 비슷해서 크게 어렵지는 않았다.
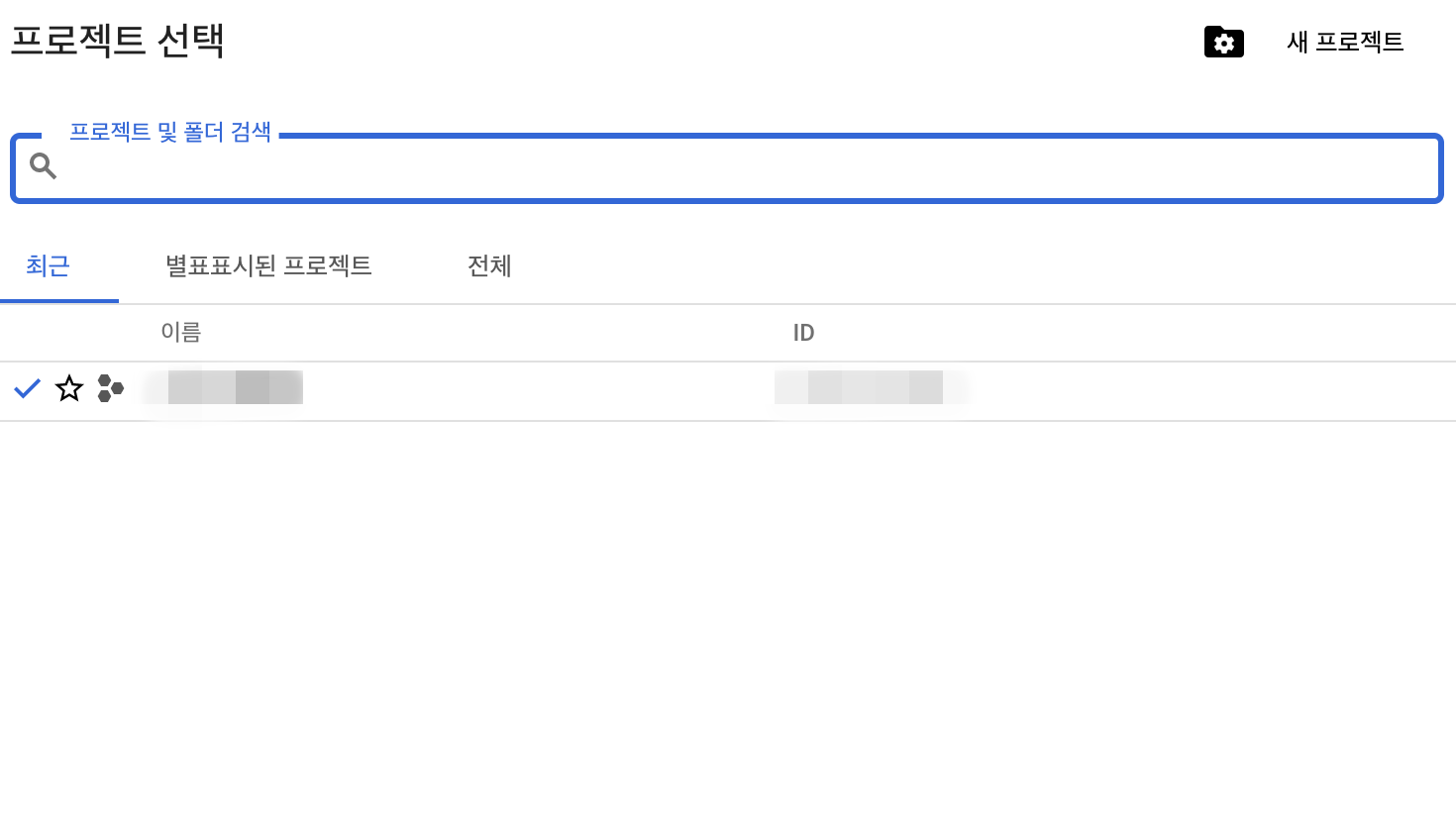
우선 구글 계정으로 로그인 한뒤 클라우드 플랫폼 콘솔에서 새 프로젝트 생성을 해주자.
https://console.cloud.google.com/
Google Cloud Platform
하나의 계정으로 모든 Google 서비스를 Google Cloud Platform을 사용하려면 로그인하세요.
accounts.google.com

프로젝트 생성이 완료되면 API 및 서비스 탭을 눌러 연동에 필요한 설정을 해주자.
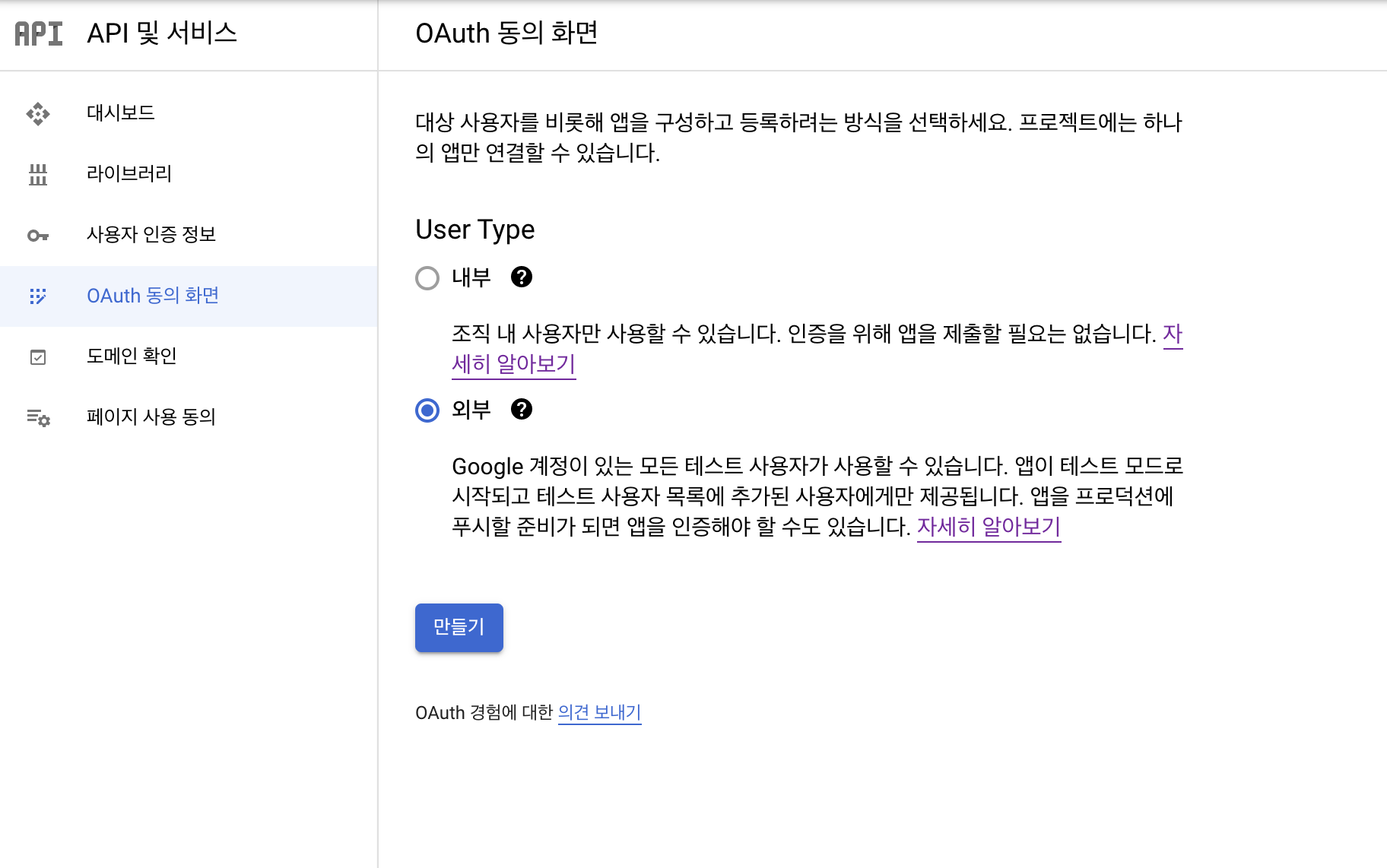
먼저 인증정보를 생성하기전에 동의 화면 먼저 구성해줘야한다.

외부로 선택해주고 만들기를 누르면 몇가지 항목이 더 나오는데 필수로 표기되어있는 값들만 넣어주고 쭉쭉 진행하면 된다.
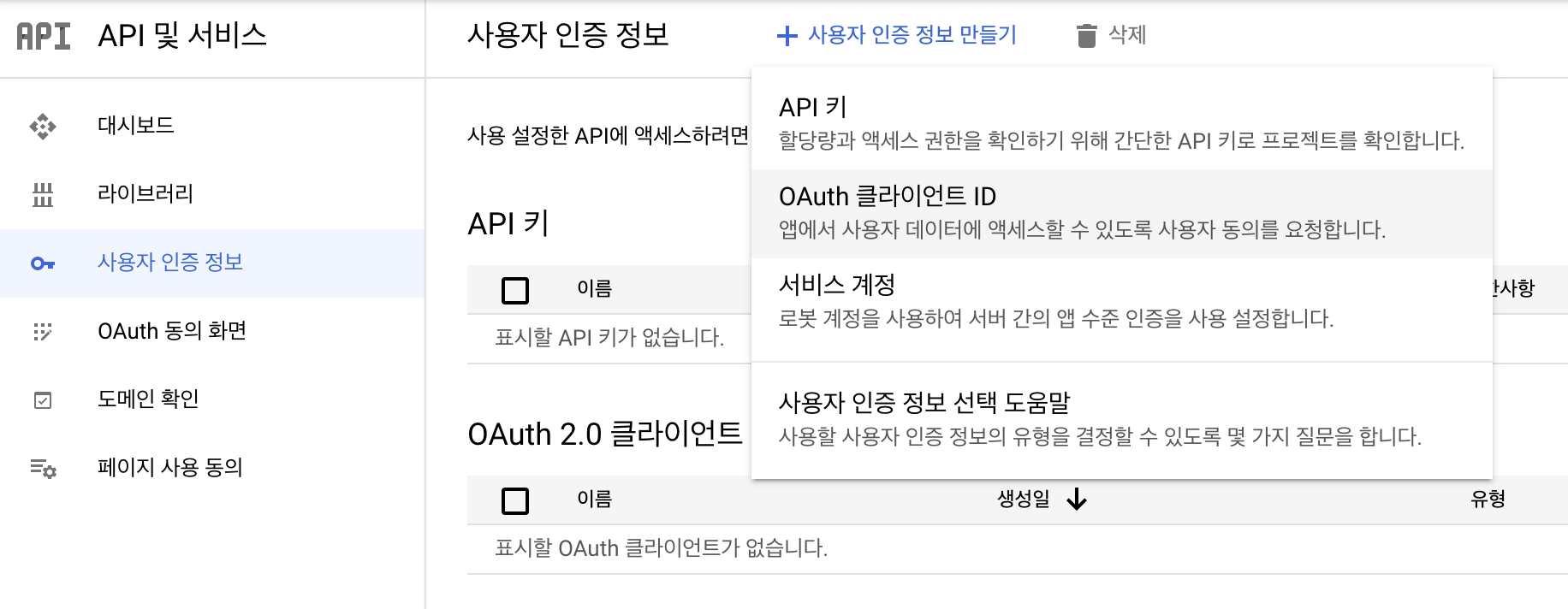
OAuth동의 화면 구성이 끝났으면 이제 사용자 인증정보를 눌러서 키를 만들러가자.

여기서 OAuth 클라이언트 ID를 눌러주자.
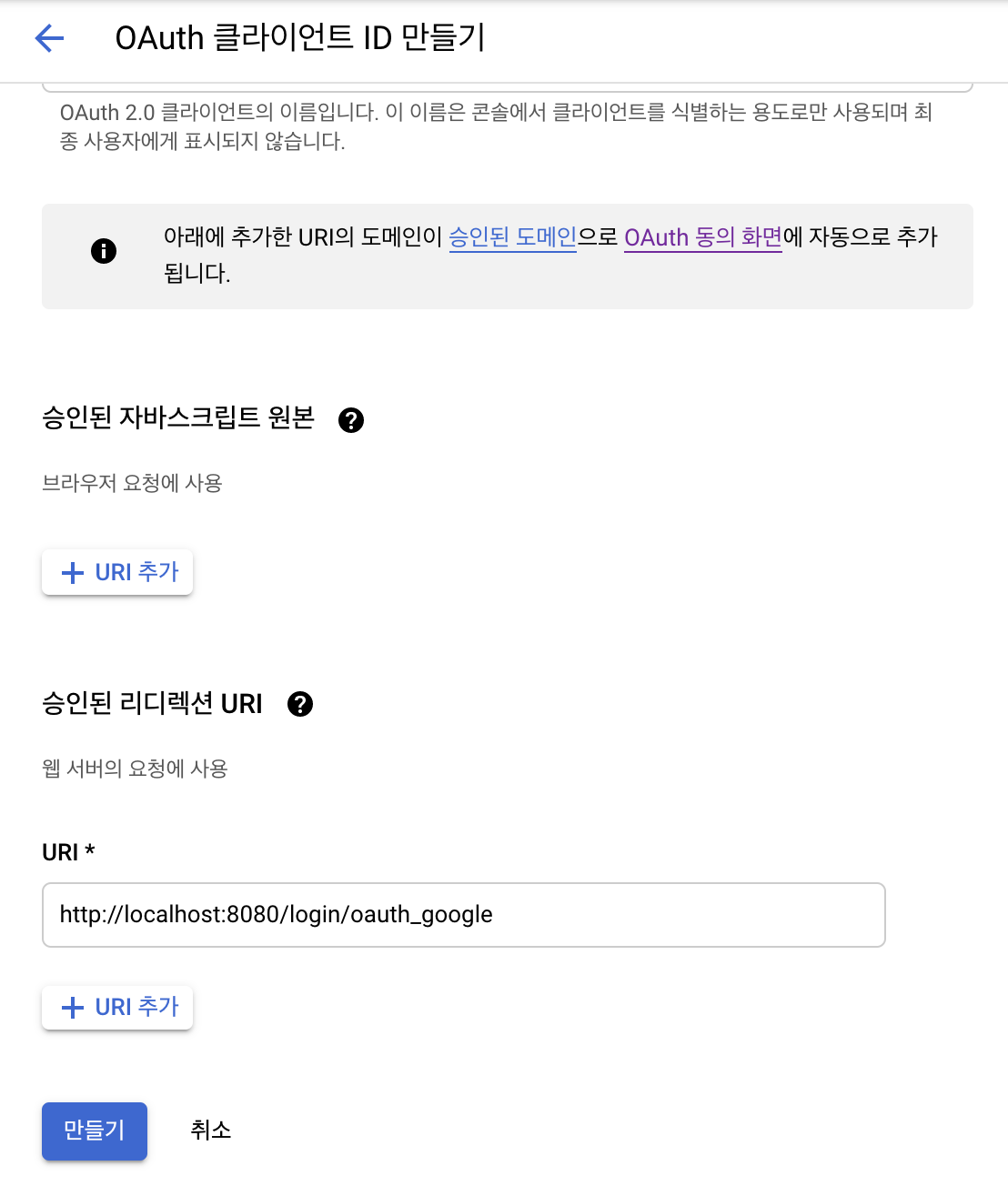
애플리케이션 유형을 선택하라고나오는데 웹 애플리케이션으로 선택해주면된다.
그러고나서 이름을 설정해주고 승인된 리디렉션 URI 부분을 설정해주면되는데
우리의 구글은 localhost로 설정이 가능하다 😉

위와 같이 설정해주고 만들기를 누르면 키가 생성이되는데,
클라이언트 ID와 클라이언트 보안비밀 부분이 우리가 로그인할때 사용할 정보이다.

이제 설정은 다 끝났고 스프링 프로젝트랑 연동을 하러 가보자.
우선 사용할 정보들을 프로퍼티 파일에 담아주자.
config.properties
# google login 관련
google.auth.url=https://oauth2.googleapis.com
google.login.url=https://accounts.google.com
google.redirect.url=http://localhost:8080/login/oauth_google
google.client.id=본인의 클라이언트 ID
google.secret=본인의 클라이언트 보안 비밀
예전과 마찬가지로 로그인 창을 호출하는 부분을 만들어보자.
* Java
// 구글 로그인창 호출
@RequestMapping(value = "/getGoogleAuthUrl")
public @ResponseBody String getGoogleAuthUrl(HttpServletRequest request) throws Exception {
String reqUrl = googleLoginUrl + "/o/oauth2/v2/auth?client_id=" + googleClientId + "&redirect_uri=" + googleRedirecUrl
+ "&response_type=code&scope=email%20profile%20openid&access_type=offline";
return reqUrl;
}* Javasript
// 구글 로그인 버튼 클릭
function loginWithGoogle() {
$.ajax({
url: '/login/getGoogleAuthUrl',
type: 'get',
}).done(function (res) {
location.href = res;
});
}
마찬가지로 프로퍼티에 설정해둔 값으로 요청 url을 만들어 리턴해주는 형식이고 로그인 해당페이지로 이동하게되면
구글 로그인 페이지가 나오게 된다.
응답 부분을 설정 하기 전에 편하게 요청을 하기위해서 우선 응답부분에서 요청을 처리할 클래스를 하나 만들어주자
* Java
import lombok.Builder;
import lombok.Data;
@Data
@Builder
public class GoogleOAuthRequest {
private String redirectUri;
private String clientId;
private String clientSecret;
private String code;
private String responseType;
private String scope;
private String accessType;
private String grantType;
private String state;
private String includeGrantedScopes;
private String loginHint;
private String prompt;
}
Lombok을 이용해서 편하게 Data, Builder 어노테이션을 설정해주자.
이제 응답부분을 설정해보자.
*Java
// 구글 연동정보 조회
@RequestMapping(value = "/oauth_google")
public String oauth_google(HttpServletRequest request, @RequestParam(value = "code") String authCode, HttpServletResponse response) throws Exception {
// restTemplate 호출
RestTemplate restTemplate = new RestTemplate();
GoogleOAuthRequest googleOAuthRequestParam = GoogleOAuthRequest
.builder()
.clientId(googleClientId)
.clientSecret(googleClientSecret)
.code(authCode)
.redirectUri(googleRedirectUrl + "/login/oauth_google")
.grantType("authorization_code")
.build();
ResponseEntity<JSONObject> apiResponse = restTemplate.postForEntity(googleAuthUrl + "/token", googleOAuthRequestParam, JSONObject.class);
JSONObject responseBody = apiResponse.getBody();
// id_token은 jwt 형식
String jwtToken = responseBody.getString("id_token");
String requestUrl = UriComponentsBuilder.fromHttpUrl(googleAuthUrl + "/tokeninfo").queryParam("id_token", jwtToken).toUriString();
JSONObject resultJson = restTemplate.getForObject(requestUrl, JSONObject.class);
// 구글 정보조회 성공
if (resultJson != null) {
// 회원 고유 식별자
String googleUniqueNo = resultJson.getString("sub");
/**
TO DO : 리턴받은 googleUniqueNo 해당하는 회원정보 조회 후 로그인 처리 후 메인으로 이동
*/
// 구글 정보조회 실패
} else {
throw new ErrorMessage("구글 정보조회에 실패했습니다.");
}
}우선 응답받는 부분에서는 builder를 통해 요청에 필요한 파라미터를 넣어주고 토큰을 호출한다.
받아온 토큰을 토대로 다시 토큰정보를 요청한 뒤 거기에서 회원 고유 식별자를 추출하면 끝!
sns 로그인 포스팅은 이제 끝났고 이제 다음엔 어떤건 포스팅해볼지 생각해봐야겠다.
'Spring' 카테고리의 다른 글
| [Spring] REST 방식으로 애플 로그인 구현하기 - 2 (20) | 2021.07.14 |
|---|---|
| [Spring] REST 방식으로 애플 로그인 구현하기 - 1 (0) | 2021.07.14 |
| [Spring] REST 방식으로 네이버 로그인 구현하기 (2) | 2020.10.07 |
| [Spring] REST 방식으로 카카오 로그인 구현하기 - 2 (0) | 2020.10.05 |
| [Spring] REST 방식으로 카카오 로그인 구현하기 - 1 (5) | 2020.10.05 |
