얼마 전 환율 정보를 가져와서 api를 만들고자 공공기관 api를 찾아보았다.
한국수출입은행에서 환율정보 api를 제공하고 있어서 사용하려 했으나,
호출 횟수 제한 및 크로스도메인 이슈가 있다는 얘기를 듣고 그냥 웹에서 크롤링을 해서 사용하기로 했다.
먼저 pom.xml에 jsoup 라이브러리를 추가해주자.
<!-- jsoup -->
<dependency>
<groupId>org.jsoup</groupId>
<artifactId>jsoup</artifactId>
<version>1.8.3</version>
</dependency>
그리고 크롤링 결과를 JSONObject로 리턴해주기 위해 json-simple 라이브러리도 추가해주자.
<!-- json-simple -->
<dependency>
<groupId>com.googlecode.json-simple</groupId>
<artifactId>json-simple</artifactId>
<version>1.1.1</version>
</dependency>
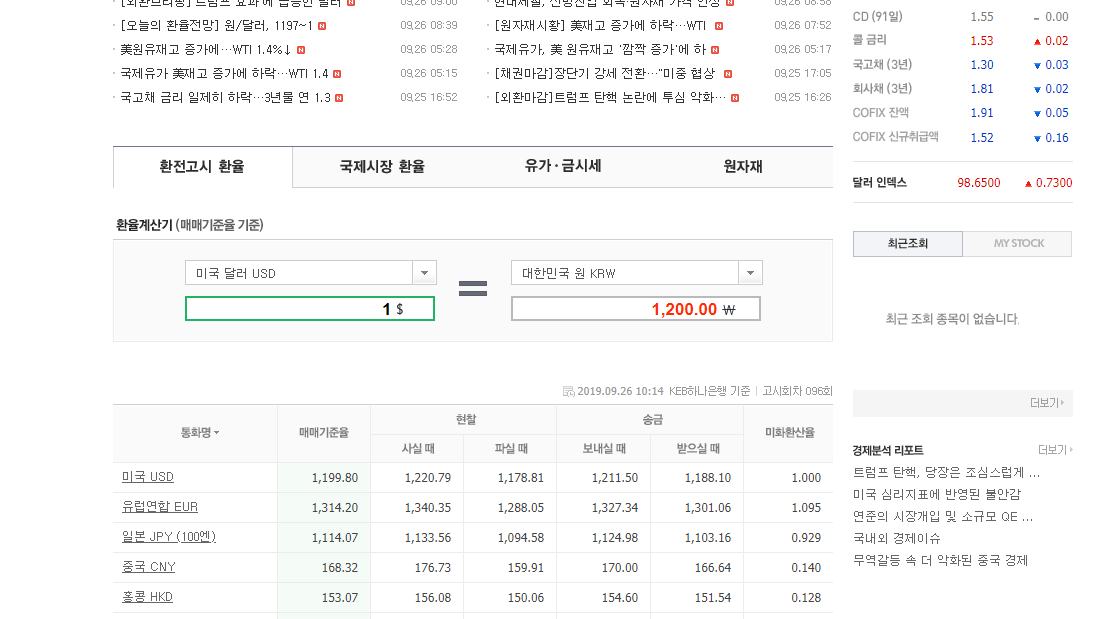
환율 정보를 어디서 스크래핑 해올까 하다가 역시 대한민국의 대표 검색엔진 네이버로 향했다.

이 부분을 긁어오면 되겠다 싶어서 스크래핑 하려했는데, 해당 부분이 iframe으로 되어있어서 안긁어지길래
개발자 도구를 켜서 해당부분 주소를 찾았다.
크롬이 없었더라면 개발을 어떻게 했을까...?😂

여기서 통화명과 매매기준율을 스크래핑해서 json형태로 리턴해주는게 목표였다.
public JSONObject exchange() {
JSONObject result = new JSONObject();
JSONArray arr = new JSONArray();
// 네이버 환율정보 페이지
String url = "https://finance.naver.com/marketindex/exchangeList.nhn";
Document doc = null;
try {
// 환율정보 스크래핑
doc = Jsoup.connect(url).get();
// 국가명, 환율
Elements country = doc.select(".tit");
Elements sale = doc.select(".sale");
for (int i = 0; i < country.size(); i++) {
Element country_el = country.get(i);
Element sale_el = sale.get(i);
JSONObject obj = new JSONObject();
obj.put("country", country_el.text());
obj.put("sale", sale_el.text());
arr.add(obj);
}
result.put("result", "success");
result.put("exchange", arr);
} catch (IOException e) {
result.put("result", "fail");
e.printStackTrace();
}
return result;
}
다행히 국가명은 tit 클래스로 묶여있었고 환율을 sale 클래스로 묶여있어 jsoup에서 제공하는
select 함수로 쉽게 가져올수 있었다. css선택자 처럼 사용하면 된다.
// 환율정보 스크래핑
@GetMapping("sendExchange")
@ResponseBody
@CrossOrigin
public JSONObject sendExchange() throws Exception {
return c_service.exchange();
}
해당 함수를 Service단에 넣어주고 Controller단에서 Inject 받은 후 서비스 호출.
혹시모를 크로스도메인 이슈때문에 CrossOrign 어노테이션도 걸어줬다.
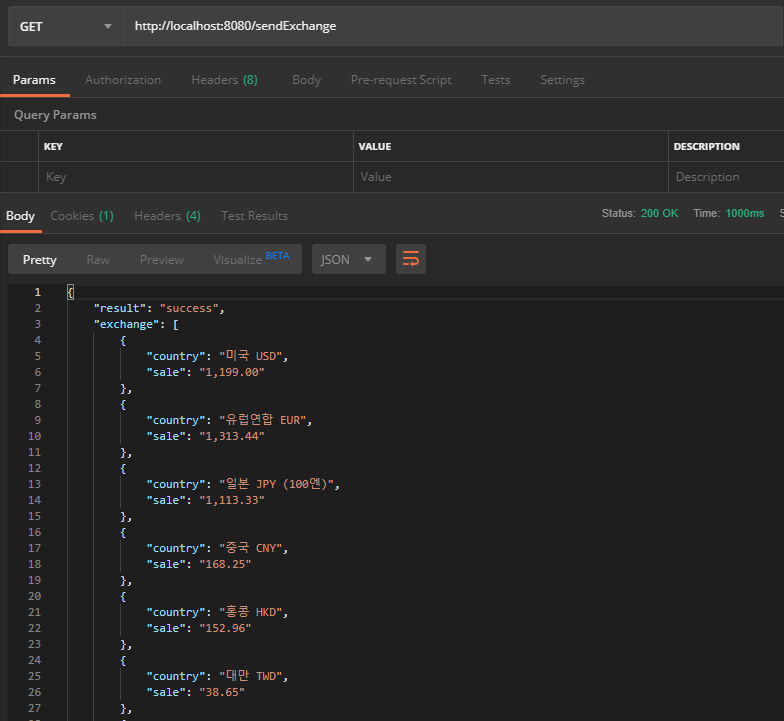
그리고 해당 url로 호출해서 테스트.

결과는 성공.
얼기설기대충대충영차영차 코딩한거라 잘 굴러가는데에 의의를 두기로했다..!
날이 갈수록 멍청해 지는거 같아서 꼬박꼬박 좀 적어둬야겠다😢
'Spring' 카테고리의 다른 글
| [Spring] Spring loaded 이용하여 톰캣 재시작없이 반영하기 (0) | 2020.09.03 |
|---|---|
| [Spring]client IP 를 얻기 위한 X-Forwarded-For(XFF) http header (0) | 2020.01.09 |
| [Spring] lombok library 를 활용한 Annotation (0) | 2019.12.05 |
| [Spring] RestTemplate을 적용하여 CORS 이슈 해결 (0) | 2019.09.26 |
| [Spring] Twilio api를 이용한 문자전송 서비스 (4) | 2019.09.26 |



